Aperture Design System (Bazaarvoice)
The problem
Bazaarvoice was using an outdated design system that wasn't being consistently updated with the modernised reusable components, UX patterns, and style guides available for Portal and its applications.
All components were built in Sketch, so all the entire Aperture Design Kit needed to be re-built in Figma with appropriate modernisations.
All components are built in Storybook using React.
The vision is to enable a consistent experience for our users. I am committed to improving accessibility, as well as making our components more flexible, and re-designing complex components whilst considering their behaviour, interaction and usability.
Bazaarvoice was using an old design system, and I have been responsible for the new design system that supports numerous products across 8 different teams.
The 5 points of focus are:
- Accessibility
- Modernising
- Tokenising
- Documenting
- Improving the existing Aperture Contribution Model

My role
I collated dispersed data and identified gaps in the available data. Due to copywriting resources needed elsewhere, I created all content, for example, the usage of components and design guidelines (these have since been covered by Product Knowledge where needed).
I also built out the Aperture Design Kit in Figma in line with developing use cases across all Portal products. Introducing variants, auto layout, properties and design tokens within an Atomic Design layout has drastically improved the everyday of all of the other designers across the company.
Process
User interviews
In order to further understand what teams needed in the design system in order to help them work more effectively, I decided to carry out User Interviews with people from the Product Trio; Engineering, Design, and Product.
“I can never find real case examples. It slows me down massively as I can only see screenshots.”

Designer
“When I use a component, I find it hard to find out its limitations. There's little guidance for the engineers.”

Engineer
“I often repeat myself a lot when people ask me copy-related questions- I would like there to be a copywriting section.”

Copywriter
It was paramount to understand the needs of all those using the Aperture Design System.
In preparation to scale our products to new markets, I carried out an audit of the existing UI to understand what components can be replaced or removed.
Participants expressed frustration that the design system and Storybook (our developer documentation platform) don't match. None of the participants used the design system as a first point of reference: they always use Storybook because it was up to date. However, as there is no best practice documentation in Storybook, participants explained they were still guessing how components should be used. Due to this, there have been inconsistent experiences created across products i.e. misaligned components, and wrong components used (Radio Buttons instead of Checkboxes) etc.
This has caused significant tech debt that is slowing teams down.
Inspiration
I carried out a significant amount of desktop research in order to assess how other companies have created their design systems. Gauging structure and layout was important. Design systems such as Salesforce Lightning Design System, Material Design and IBM's Carbon Design System stood out.

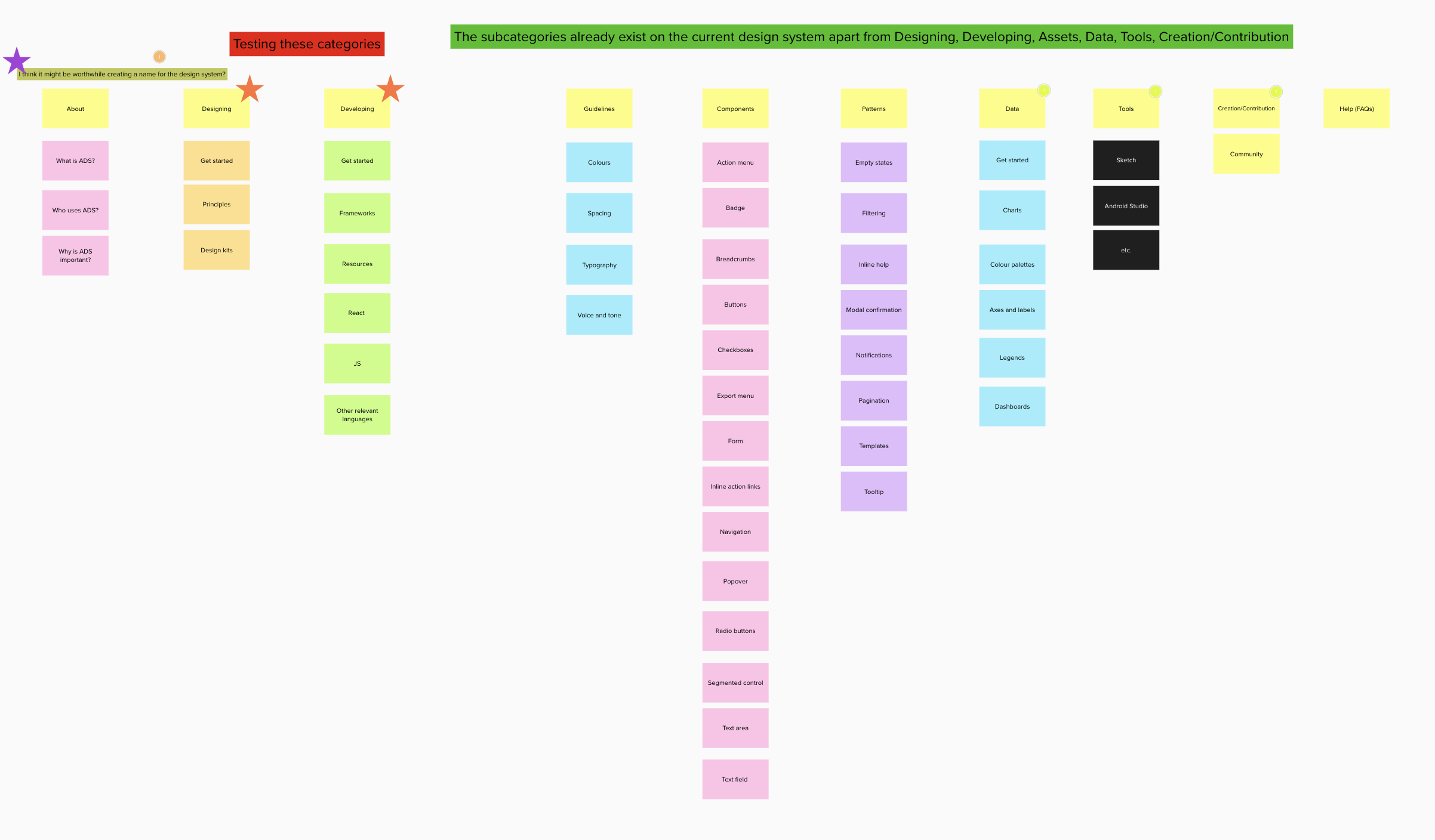
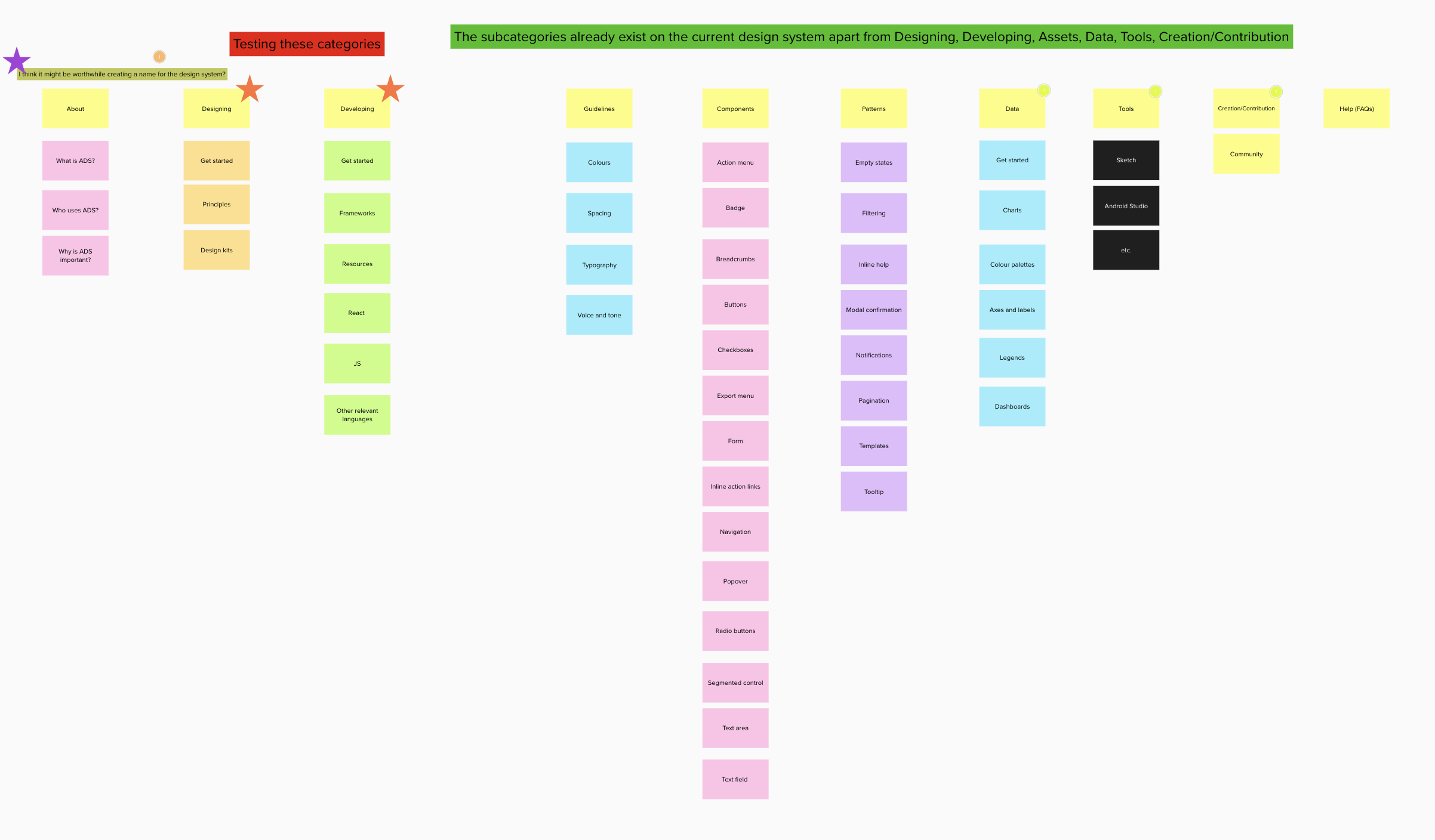
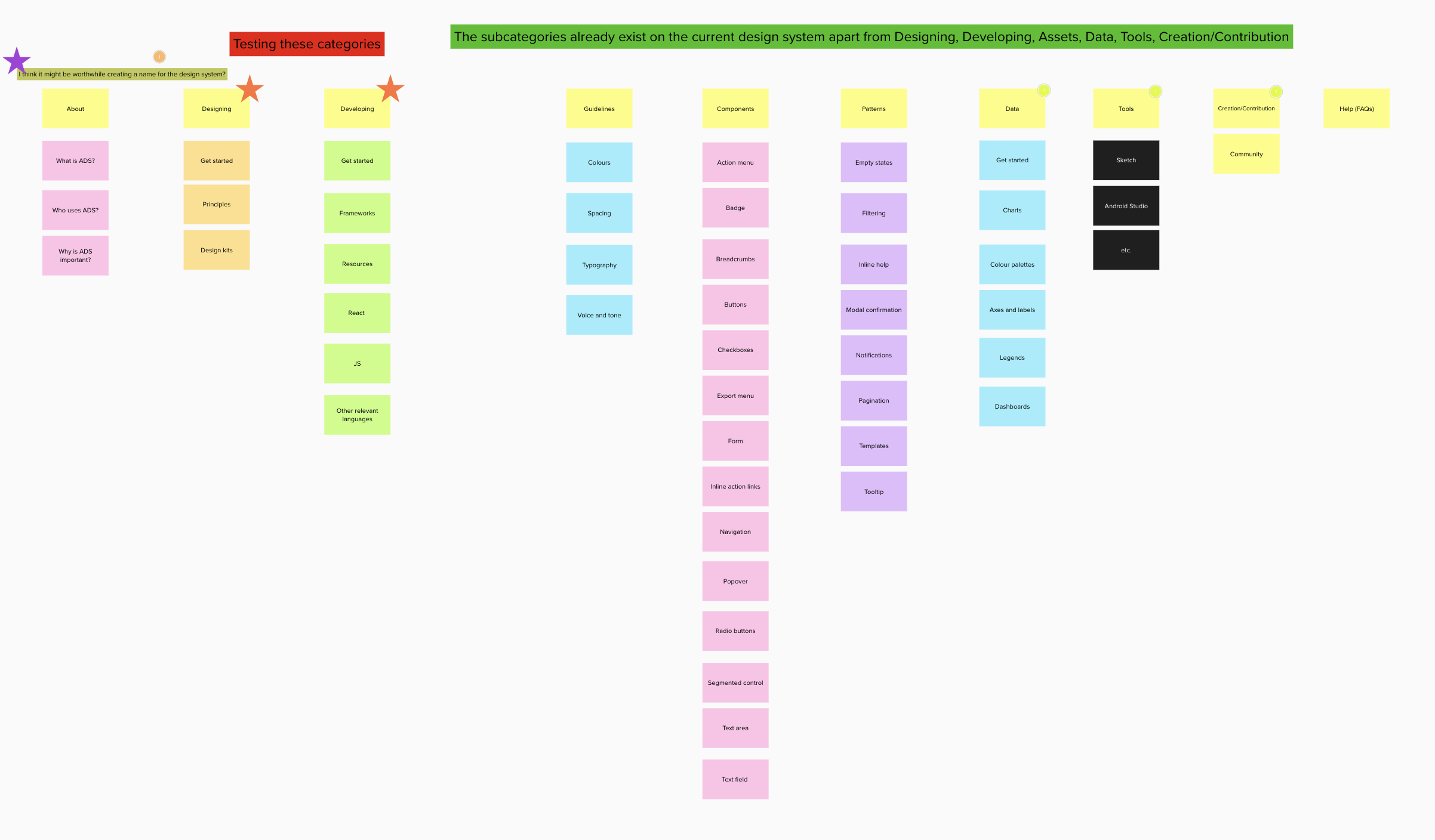
Information architecture

Data analysis
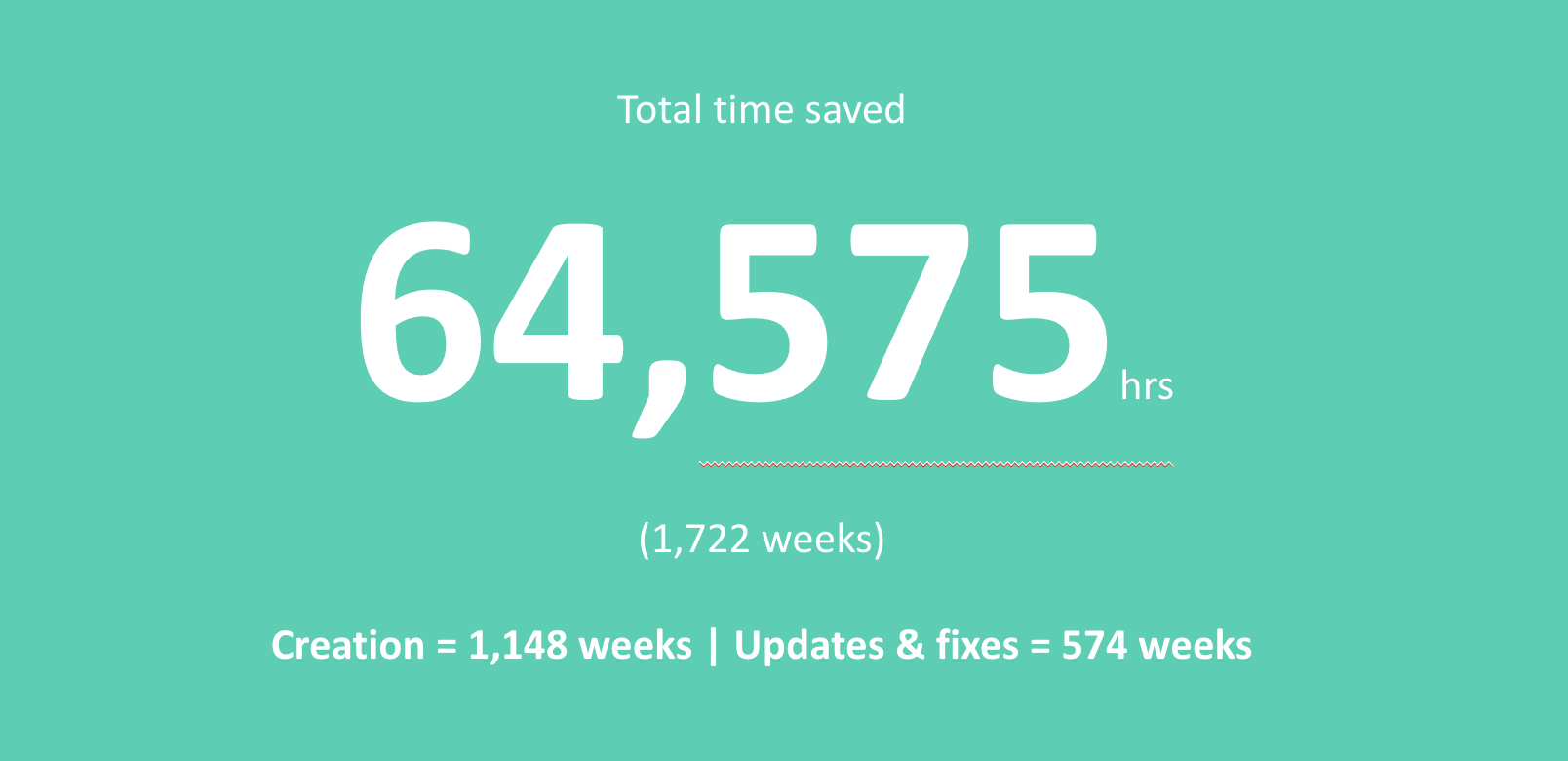
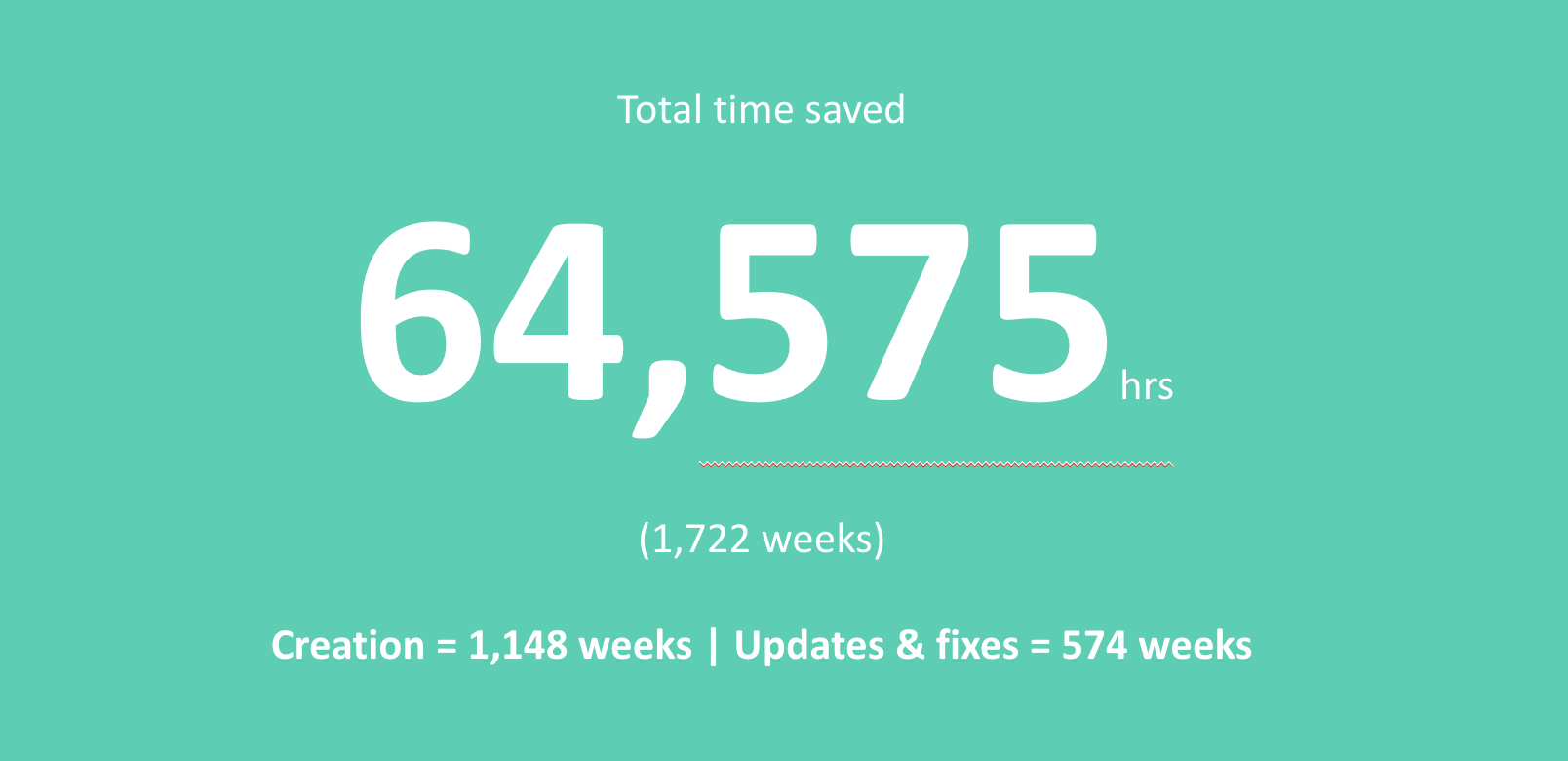
The importance of building a new design system has been somewhat misunderstood or underestimated within Bazaarvoice, With the help of others within the Aperture team, I was able to put together the following figures.

If the Aperture team didn't exist, and components had to be made by each independent product team, it would take:

The time it has taken for the Aperture team to complete work:

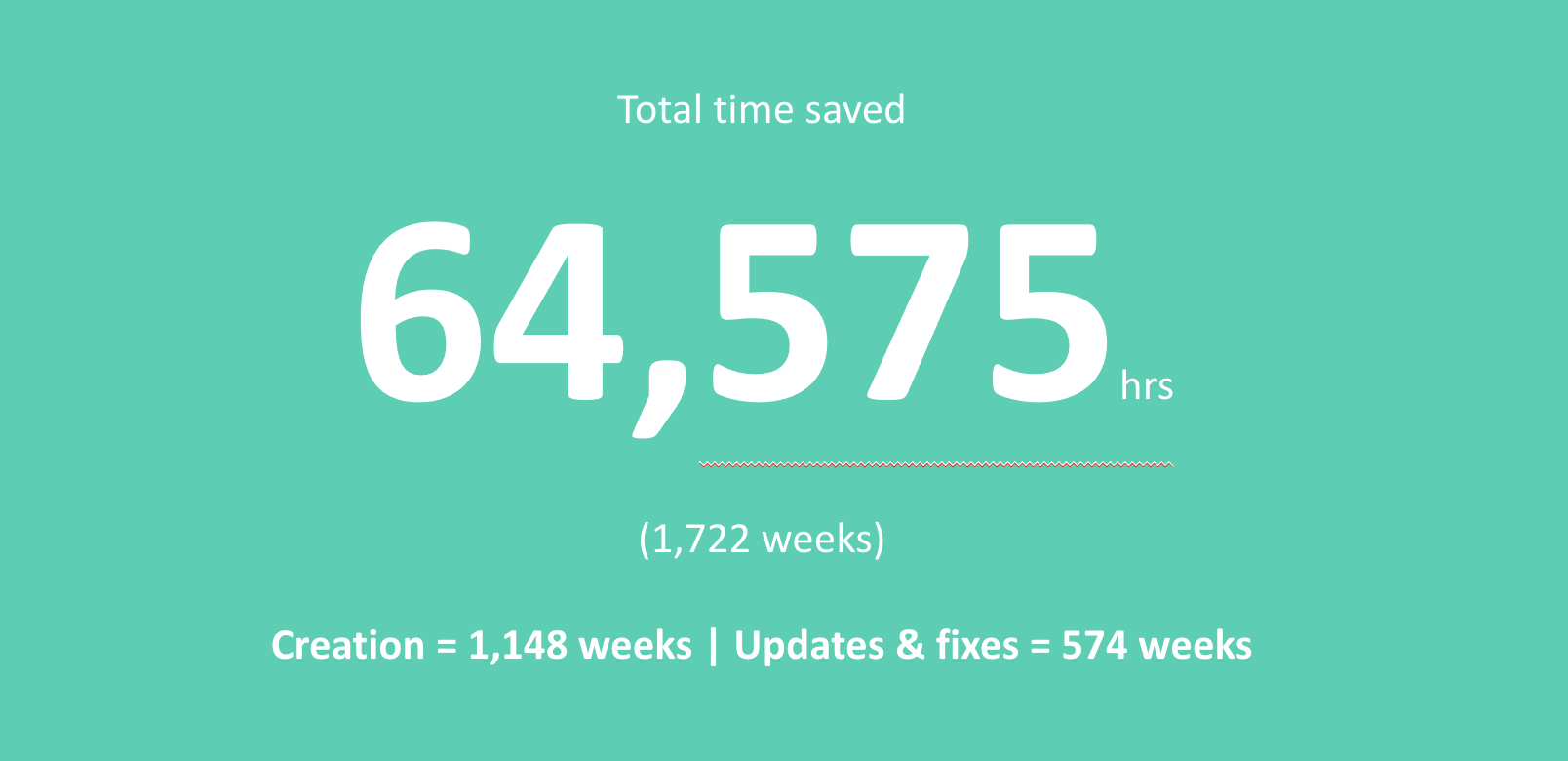
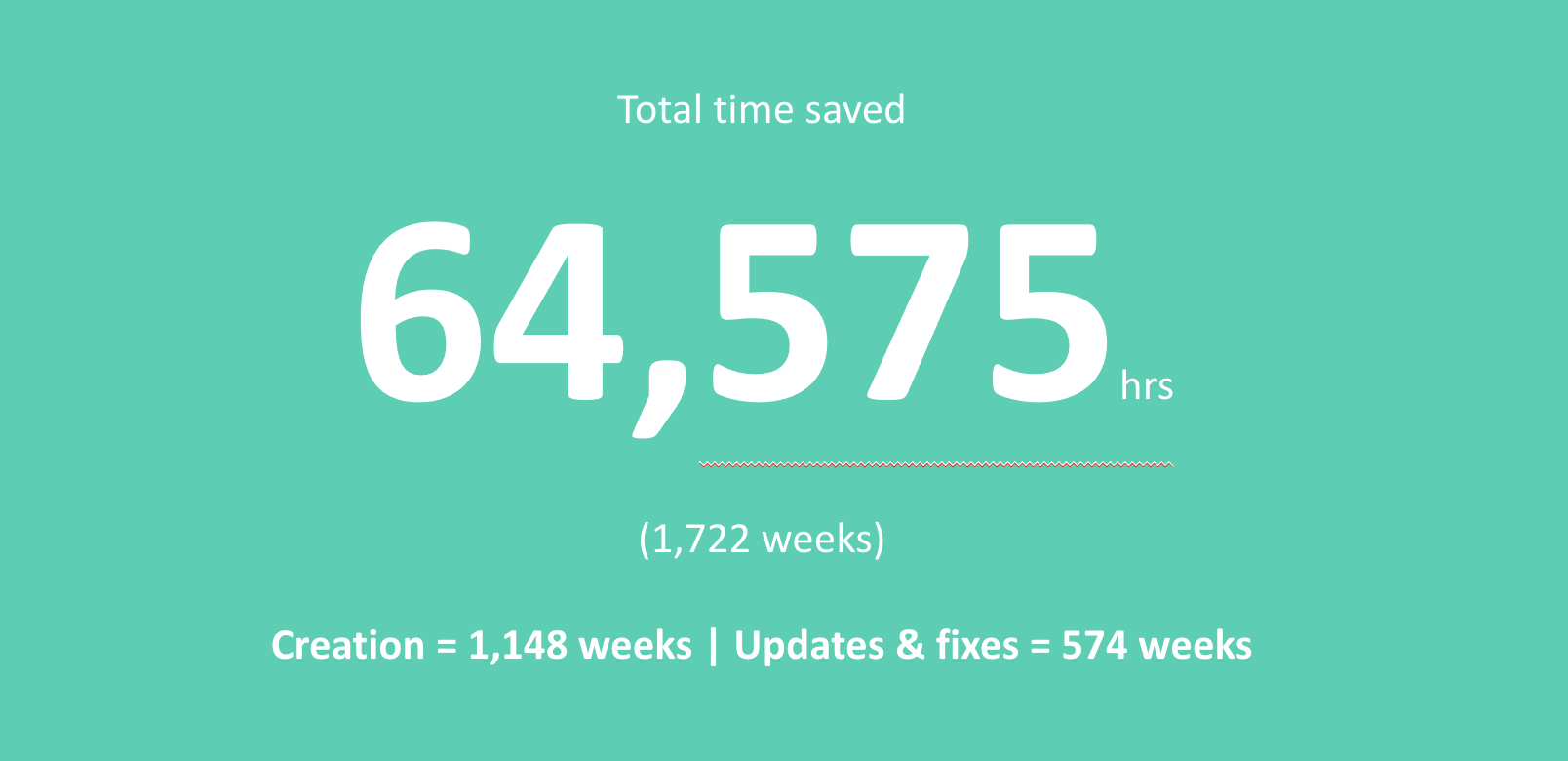
All in all, the total hours saved for all of the product teams thanks to the existence of the Aperture team is:

Outcome
As mentioned, the Aperture Design System is an ever-growing ecosystem. By following the updated design system and re-using UI components, teams will not only create experiences that are more consistent and intuitive for clients, but free up engineering teams to focus on solving more complex business problems instead of reinventing the wheel for each UI component.
There will also be less bugs for clients, and proven code with a central location for ensuring quality with a suite of tests.
We will deliver client features faster: UI patterns can be easily expanded upon & shared across app teams.
View the updated Aperture Design System
hereAccessibility
Improving accessibility for impaired users is of utmost importance. Due to accessibility not being taken into consideration in previous years, I have been working with, and consulting, Engineering on how we can improve our components. Incorporating tab key order, building out patterns, and creating new states have helped to improve our overall product experience.
I have been using tools such as Stark and ColorBox in order to check accessibility:
Modernising
A number of the existing components are outdated. I have updated components to not only provide an updated feel from a UI perspective, but also to encourage consistency right across all supported products. Due to an existing Engineering backlog, whilst future design changes are available in the assets on Figma, not all component updates are available in production.
One example of this is the Export Menu: existing versus future re-design:
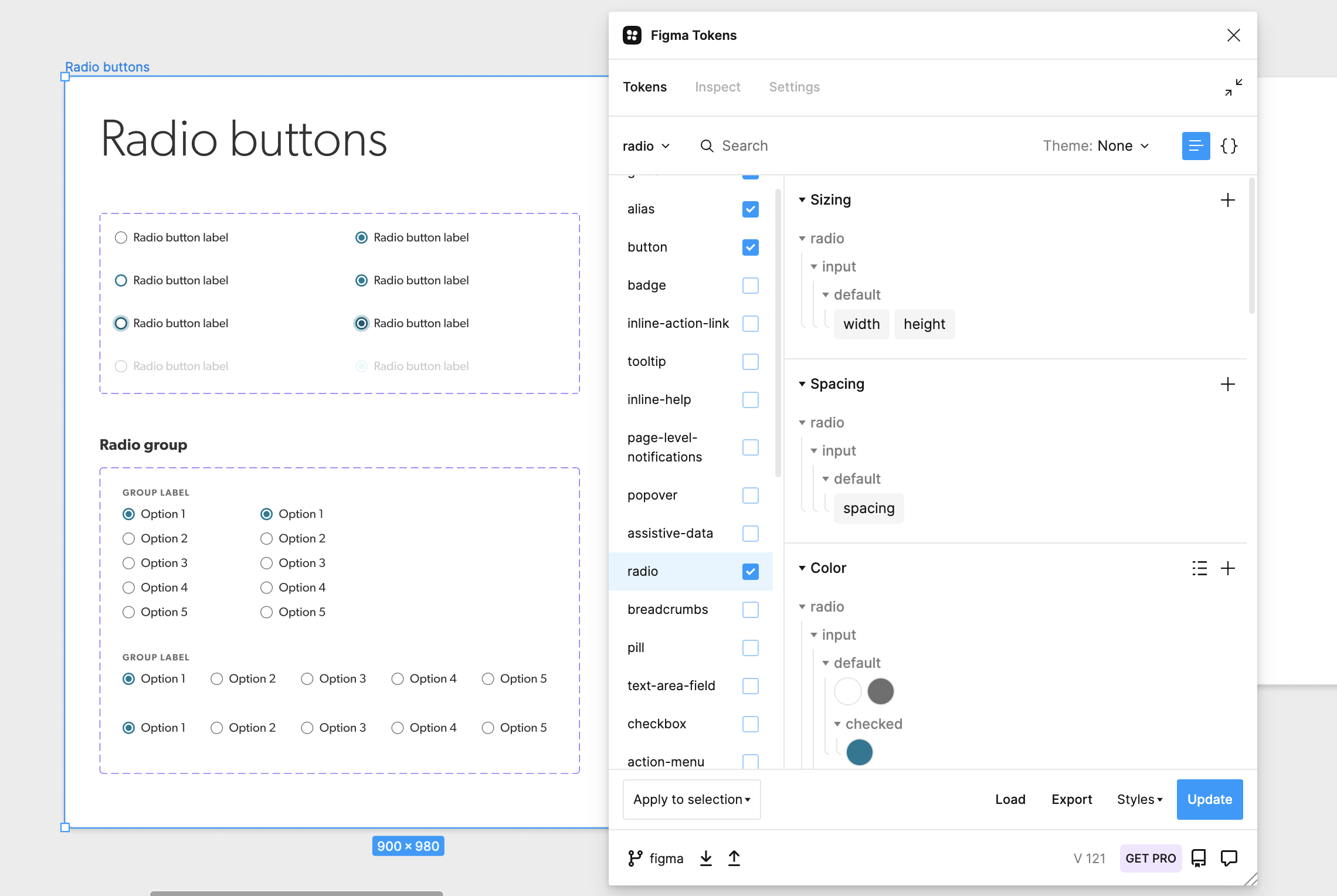
Tokenising
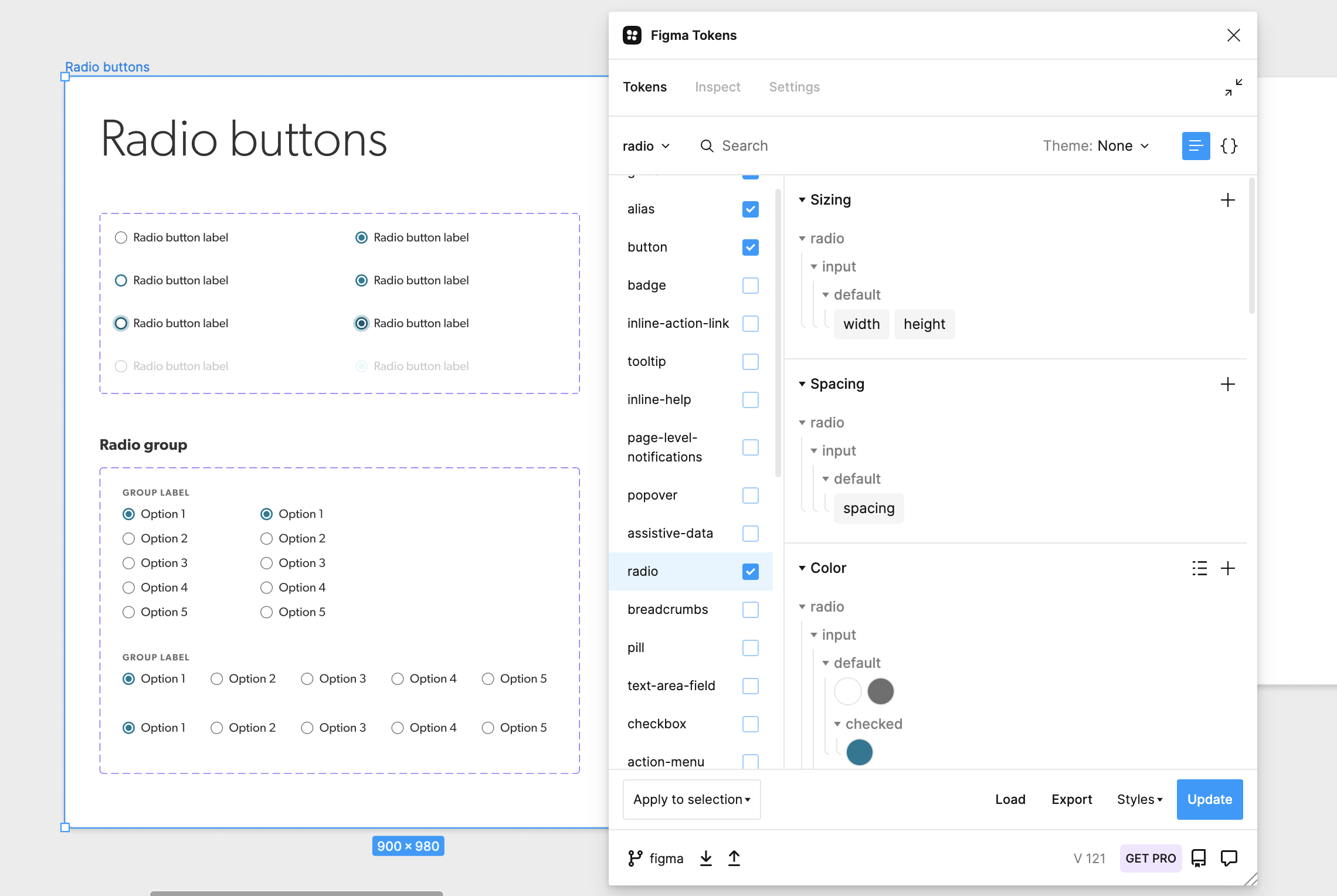
Most of the inconsistency across our products has been caused by a lack of agreed documentation and hard coding errors. In a bid to prevent this from happening in the future, we are optimising components to implement design tokens via the Figma Tokens plugin. I worked with one other engineer to set up the tokens from scratch. The usage of the tokens means there is no need for designers outside of the Aperture team to worry about hex codes or pixels.
Documentation
I have increased and improved the documentation across our design system. This is an ongoing task, and I am now supported by a dedicated copywriter. We are encouraging the whole organisation to use Zeroheight as the one source of truth. An example of 'Best practices' for using our filters can be found
here
Improving the contribution model
As Aperture supports a number of products, it is difficult for the Aperture team to know every enhancement or new component needed according to various user needs within every team. For this reason, we encourage all teams that build new components to contribute back to the design system if it is widely needed. We have a current model in place, but this has proven cumbersome in some instances.
Process
It was paramount to understand the needs of all those using the Aperture Design System.
In preparation to scale our products to new markets, I carried out an audit of the existing UI to understand what components can be replaced or removed.
User interviews
In order to further understand what teams needed in the design system in order to help them work more effectively, I decided to carry out User Interviews with people from the Product Trio; Engineering, Design, and Product.
“I can never find real case examples. It slows me down massively as I can only see screenshots.”

Designer
“When I use a component, I find it hard to find out its limitations. There's little guidance for the engineers.”

Engineer
“I often repeat myself a lot when people ask me copy-related questions- I would like there to be a copywriting section.”

Copywriter
Participants expressed frustration that the design system and Storybook (our developer documentation platform) don't match. None of the participants used the design system as a first point of reference: they always use Storybook because it was up to date. However, as there is no best practice documentation in Storybook, participants explained they were still guessing how components should be used. Due to this, there have been inconsistent experiences created across products i.e. misaligned components, and wrong components used (Radio Buttons instead of Checkboxes) etc.
This has caused significant tech debt that is slowing teams down.
Inspiration
I carried out a significant amount of desktop research in order to assess how other companies have created their design systems. Gauging structure and layout was important. Design systems such as Salesforce Lightning Design System and IBM's Carbon Design System stood out.

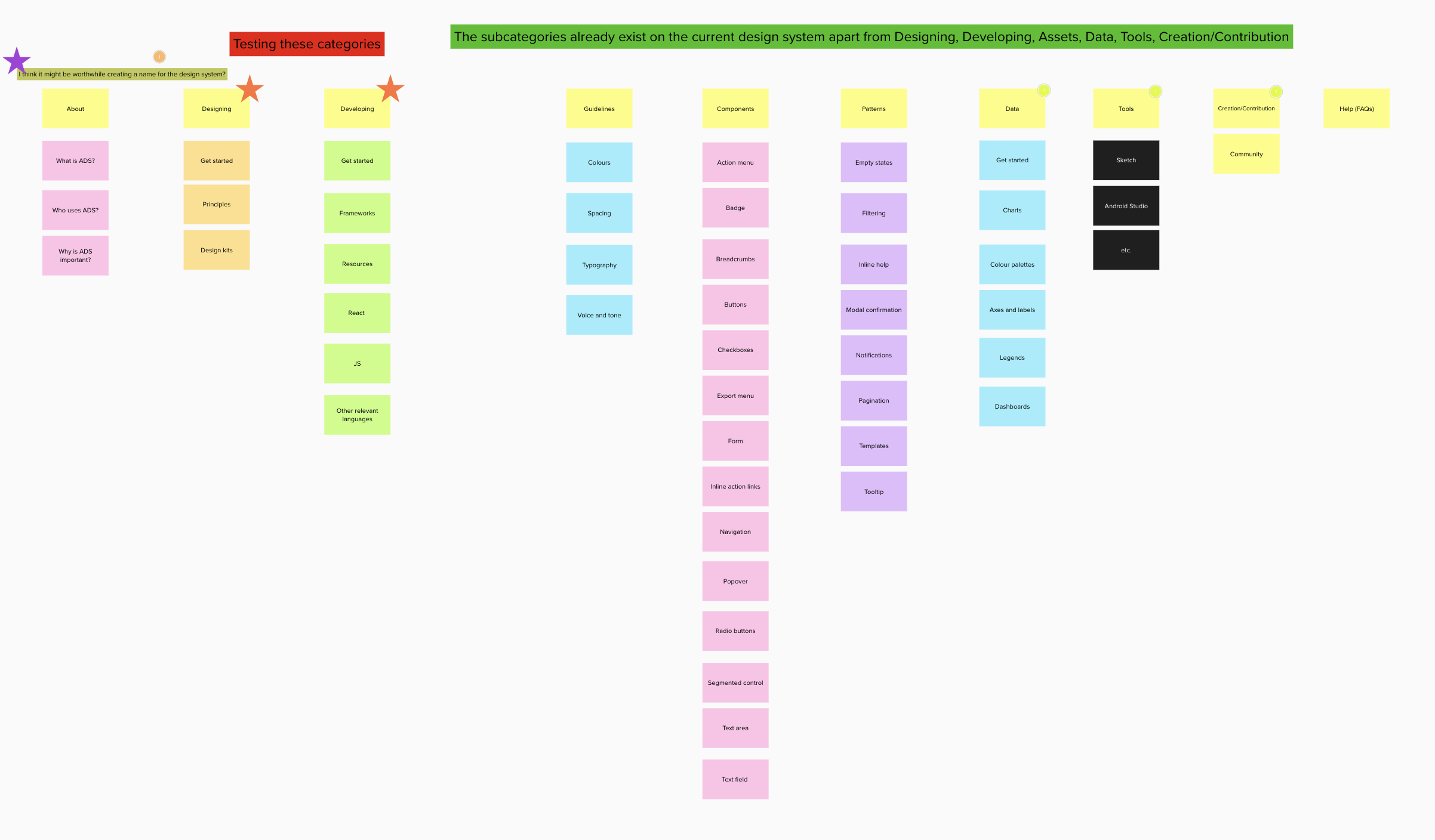
Information Architecture

I played around with various categories based on what already existed in the original design system, and what we didn't have. Due to the infantile nature of the design system, I realised that we had a lot of fundamentals to focus on before creating Design and Development resources, or promoting a Contributor Community.
Data Analysis
The importance of building a new design system has been somewhat misunderstood or underestimated within Bazaarvoice, With the help of others within the Aperture team, I was able to put together the following figures.
Here are the current statistics:

If the Aperture team didn't exist, and components had to be made by each independent product team, it would take:

The time it has taken for the Aperture team to complete work:

All in all, the total hours saved for all of the product teams thanks to the existence of the Aperture team is:

As mentioned, the Aperture Design System is an ever-growing ecosystem.
By following the updated design system and re-using UI components, teams will not only create experiences that are more consistent and intuitive for clients, but free up engineering teams to focus on solving more complex business problems instead of reinventing the wheel for each UI component.
There will also be less bugs for clients, and proven code with a central location for ensuring quality with a suite of tests.
We will deliver client features faster: UI patterns can be easily expanded upon & shared across app teams.
View the updated Aperture Design System
hereOutcome
As mentioned, the Aperture Design System is an ever-growing ecosystem.
By following the updated design system and re-using UI components, teams will not only create experiences that are more consistent and intuitive for clients, but free up engineering teams to focus on solving more complex business problems instead of reinventing the wheel for each UI component.
There will also be less bugs for clients, and proven code with a central location for ensuring quality with a suite of tests.
We will deliver client features faster: UI patterns can be easily expanded upon & shared across app teams.
View the updated Aperture Design System
hereAccessibility
Improving accessibility for impaired users is of utmost importance. Due to accessibility not being taken into consideration in previous years, I have been working with, and consulting, Engineering on how we can improve our components. Incorporating tab key order, building out patterns, and creating new states have helped to improve our overall product experience.
I have been using tools such as Stark and ColorBox in order to check accessibility:
Modernising
A number of the existing components are outdated. I have updated components to not only provide an updated feel from a UI perspective, but also to encourage consistency right across all supported products. Due to an existing Engineering backlog, whilst future design changes are available in the assets on Figma, not all component updates are available in production.
One example of this is the Export Menu: existing versus future re-design:
Tokenising
Most of the inconsistency across our products has been caused by a lack of agreed documentation and hard coding errors. In a bid to prevent this from happening in the future, we are optimising components to implement design tokens via the Figma Tokens plugin. I worked with one other engineer to set up the tokens from scratch. The usage of the tokens means there is no need for designers outside of the Aperture team to worry about hex codes or pixels.
Documentation
I have increased and improved the documentation across our design system. This is an ongoing task, and I am now supported by a dedicated copywriter. We are encouraging the whole organisation to use Zeroheight as the one source of truth. An example of 'Best practices' for using our filters can be found
here
Improving the contribution model
As Aperture supports a number of products, it is difficult for the Aperture team to know every enhancement or new component needed according to various user needs within every team. For this reason, we encourage all teams that build new components to contribute back to the design system if it is widely needed. We have a current model in place, but this has proven cumbersome in some instances.